グーグルアドセンスの審査の申請を出すと、「コードをコピーしてください。HTML の タグと タグの間に貼り付けます。」とアナウンスされ戸惑った経験があります。
なんだこれは?HTML?タグとタグの間?いきなりハードル高すぎでしょ!と思われた方も多いのではないでしょうか。
「グーグルアドセンスに合格したけど、まだ終わりではないの?」
まだ終わりではないんです。むしろ始まりです!
このアドセンスコードのコピーをサイトに張り付けることで自動広告が挿入されますので、収益UPを望む方にとっては必要な行動となります。もちろん自動広告は使用しないという方もおられますが。
アドセンスコードの貼り付け方法
このアドセンスコードの貼り付けには2通りの方法があります。
①プラグインを利用する ②テーマ編集して直接貼り付ける
この記事では、①プラグインを利用し超簡単にサイトとAdSenseをリンクする方法をまとめます。面倒なテーマ編集はなしにして、プラグインで簡単にリンクできる方法です。プラグインを使用するため、プラグインを追加したくない方は参考程度に見てください。
プラグインによる超簡単な貼り付け方
グーグルアドセンスのヘルプでもプラグインの利用が紹介されています。やはりプラグインを使うと超簡単ですし、直接テーマ編集でアドセンスコードを貼り付けてしまうと間違う恐れがあるからプラグインを使う人が多いのでしょう。
今回紹介するプラグインは「Head, Footer and Post Injections」というプラグインです。その他にも「Advanced Ads」「Ad Inserter」 といったプラグインもあります。
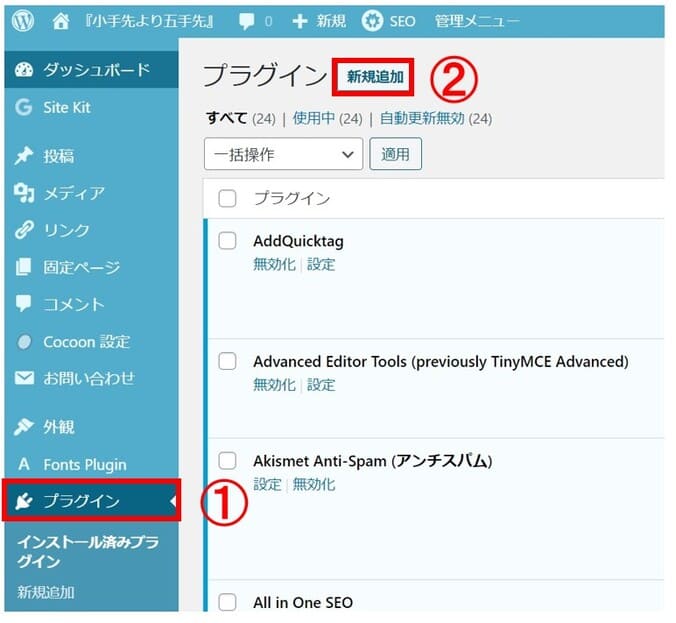
①「プラグイン」にカーソルをあわせます
②「新規追加」をクリックします

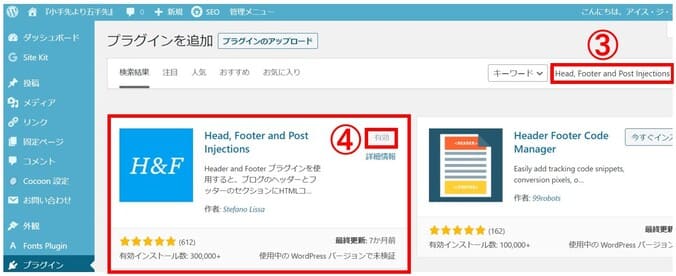
③キーワードに「Head, Footer and Post Injections」を入力します
④プラグインが表示されるので「インストール」をクリックし、インストール後は「有効化」をクリックします

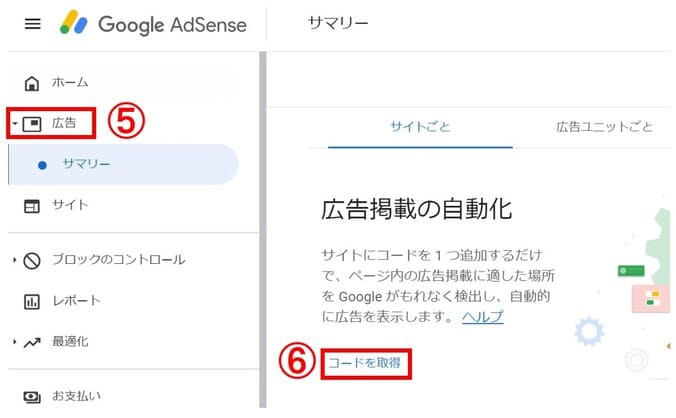
⑤グーグルアドセンスから「広告」をクリックします
⑥「コードを取得」をクリックします

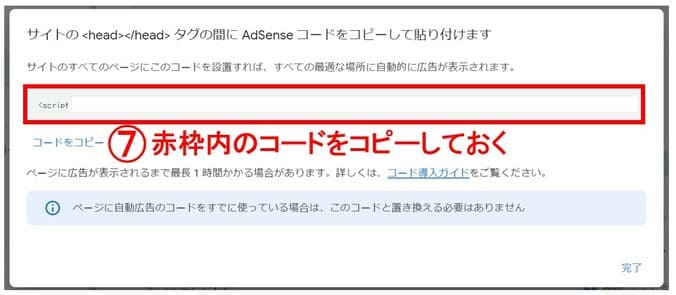
⑦赤枠内にコードが表示されますのでコピーします

サイトに戻ります。
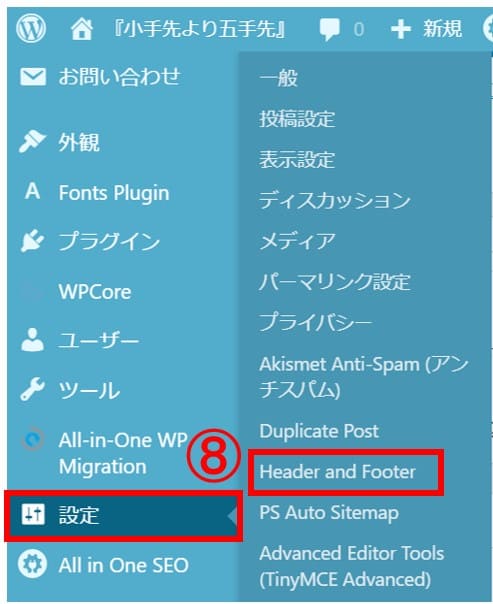
⑧「設定」から「Head and Footer」をクリックします

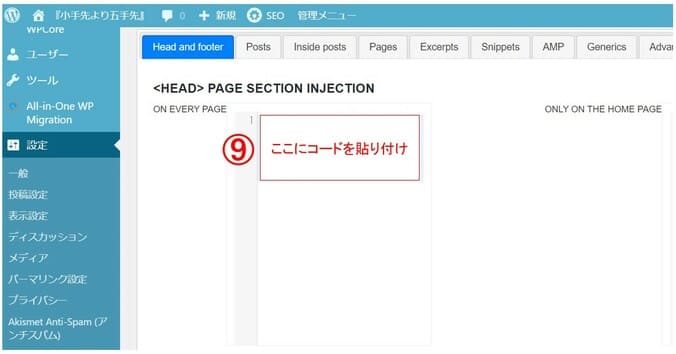
⑨先ほどコピーしたアドセンスコードを貼り付けます

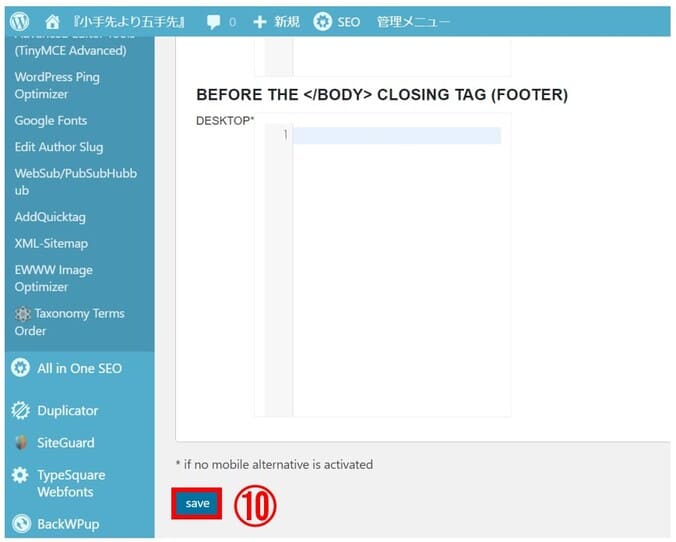
⑩コードを貼り付けたら、下にスクロールし「save」をクリックします

以上で終了です。超簡単!プラグインすごい!
WordPressプラグインのパーソナルプランで便利なプラグインを使いこなせれば、誰でも簡単にプロ並みのアクセス解析が可能になります。




コメント